Volar
Volar est une extension populaire sur VSCode qui permet d'ajouter le support du language Vue. Il peut ajouter l'auto-complétion et la vérification de type au niveau des props directement dans le <template>
Il est possible de bénéficier de ces fonctionnalités avec les composants d'Orion en ajoutant un fichier de définition des types dans le dossier src de votre projet.
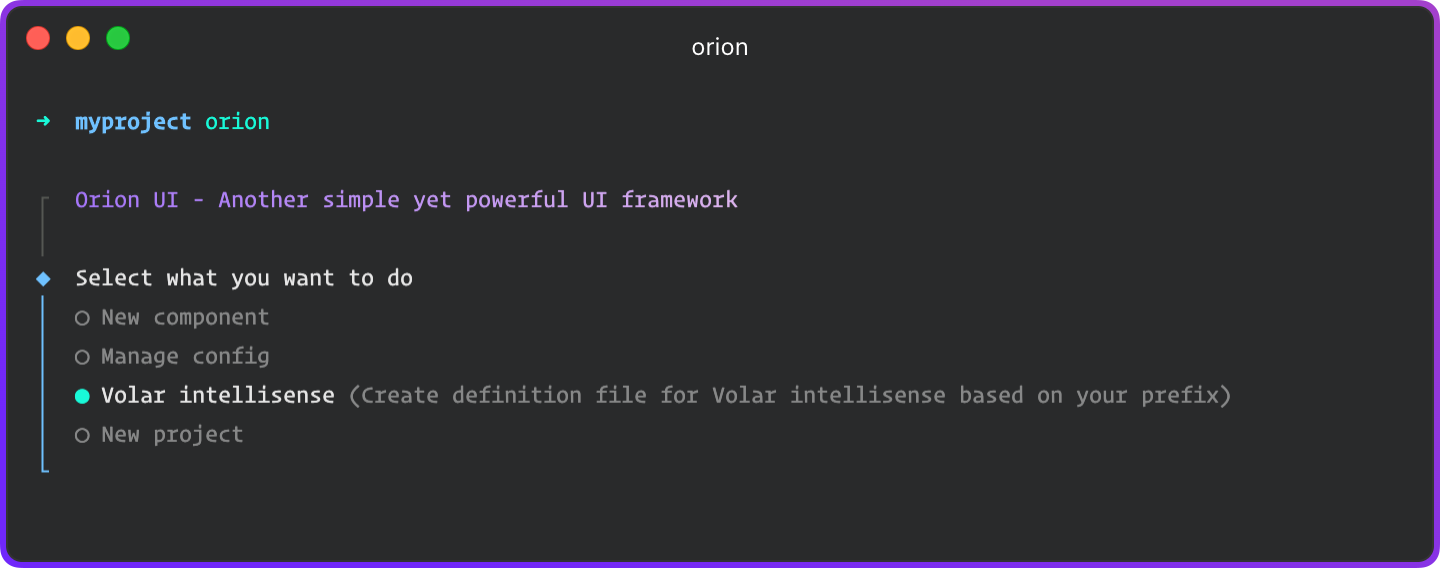
Cette étape est facile en utilisant Orion CLI :

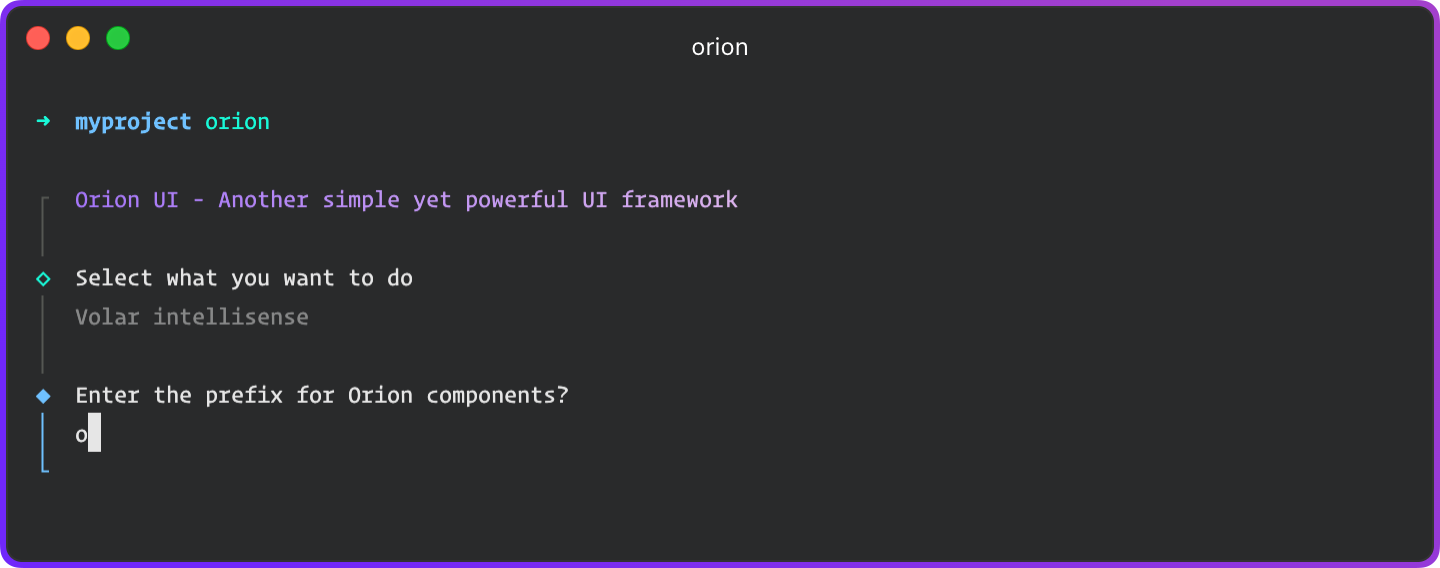
... et entrer le préfix des composants d'Orion (appuyez sur Enter pour utiliser le préfix 'o' par défaut).
Ce préfix doit bien sûr être le même que celui présent dans la configuration d'Orion.
Vous pouvez voir un exemple de préfix personnalisé ci-dessous.

Cette commande va créer un fichier orion-volar.d.ts avec le contenu correspondant.
declare module 'vue' {
export interface GlobalComponents {
OAlert: typeof import('@orion.ui/orion/dist/types/packages')['OrionAlert'];
OAside: typeof import('@orion.ui/orion/dist/types/packages')['OrionAside'];
...
OUpload: typeof import('@orion.ui/orion/dist/types/packages')['OrionUpload'];
}
export interface ComponentCustomProperties {}
}
export {};
Préfix personnalisé
Astuce
Si vous avez configuré Orion avec un préfix personnalisé pour les composants, vous pouvez ajouter l'option --prefix à cette commande.
createApp(App)
.use(Orion, { prefix: 'abc' } as Orion.Config)
.mount('#app')
declare module 'vue' {
export interface GlobalComponents {
AbcAlert: typeof import('@orion.ui/orion/dist/types/packages')['OrionAlert'];
AbcAside: typeof import('@orion.ui/orion/dist/types/packages')['OrionAside'];
...
AbcUpload: typeof import('@orion.ui/orion/dist/types/packages')['OrionUpload'];
}
export interface ComponentCustomProperties {}
}
export {};